35 changed files with 1407 additions and 433 deletions
Split View
Diff Options
-
+417 -13README.md
-
+14 -10api/api.js
-
+19 -77api/http.js
-
+215 -0api/model/index.js
-
+115 -0api/model/info.js
-
+6 -10api/model/login.js
-
+20 -0api/model/vip.js
-
+1 -1components/base/navbar.vue
-
+81 -76components/base/tabbar.vue
-
+7 -7config.js
-
BINdoc/address.png
-
BINdoc/c.png
-
BINdoc/cart.png
-
BINdoc/category.png
-
BINdoc/center.png
-
BINdoc/editAddress.png
-
BINdoc/home-s.png
-
BINdoc/home.png
-
BINdoc/order.png
-
BINdoc/productDetail.png
-
BINdoc/productUnit.png
-
BINdoc/purse.png
-
+7 -3mixins/configList.js
-
+30 -22mixins/list.js
-
+70 -0mixins/order.js
-
+1 -0pages/index/cart.vue
-
+221 -54pages_order/auth/loginAndRegisterAndForgetPassword.vue
-
+9 -7pages_order/auth/wxLogin.vue
-
+0 -93pages_order/components/commodity/commoditySelect.vue
-
+0 -3pages_order/order/refundsOrExchange.vue
-
+53 -0utils/authorize.js
-
+30 -0utils/index.js
-
+1 -10utils/oss-upload/oss/index.js
-
+20 -12utils/pay.js
-
+70 -35utils/utils.js
+ 417
- 13
README.md
View File
| @ -1,13 +1,417 @@ | |||
| #酒店桌布小程序 | |||
|  | |||
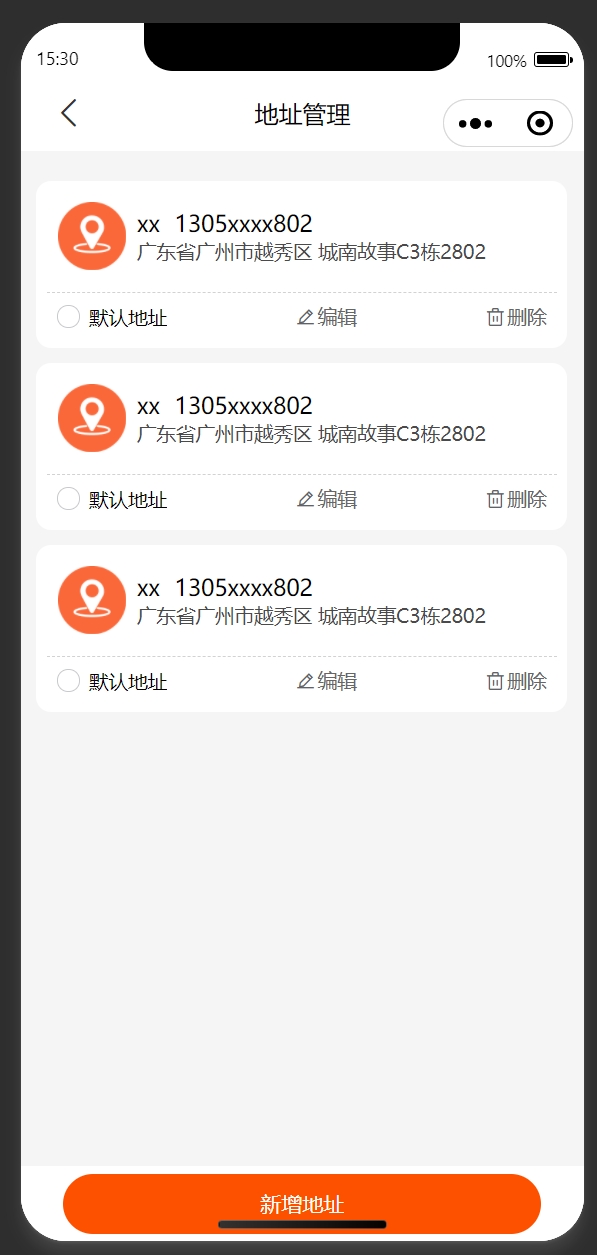
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
| # 商城项目文档 | |||
| ## 项目概述 | |||
| 本项目是一个基于uni-app开发的商城小程序,采用Vue框架开发,集成了完整的商城功能模块。 | |||
| ## 目录结构 | |||
| ``` | |||
| ├── api # API接口目录 | |||
| │ ├── api.js # API统一出口 | |||
| │ ├── http.js # HTTP请求封装 | |||
| │ └── model # 业务模块API | |||
| ├── components # 公共组件 | |||
| ├── mixins # 混入文件 | |||
| ├── pages # 页面文件 | |||
| ├── static # 静态资源 | |||
| ├── store # Vuex状态管理 | |||
| ├── utils # 工具函数 | |||
| └── uni_modules # uni-app插件模块 | |||
| ``` | |||
| ## 分包结构说明 | |||
| ### pages_order分包 | |||
| 分包是小程序优化加载性能的重要手段,pages_order作为独立分包,包含以下模块: | |||
| ``` | |||
| ├── auth # 认证相关页面 | |||
| │ ├── loginAndRegisterAndForgetPassword.vue # 登录注册 | |||
| │ ├── wxLogin.vue # 微信登录 | |||
| │ └── wxUserInfo.vue # 微信用户信息 | |||
| ├── components # 分包内公共组件 | |||
| │ ├── address/ # 地址选择组件 | |||
| │ ├── areaSelector/ # 区域选择器 | |||
| │ └── product/ # 商品相关组件 | |||
| ├── home # 首页相关 | |||
| │ ├── addEnterprise.vue # 添加企业 | |||
| │ ├── contact.vue # 联系我们 | |||
| │ ├── introduce.vue # 介绍页面 | |||
| │ ├── journalism.vue # 新闻资讯 | |||
| │ └── notice.vue # 公告 | |||
| ├── mine # 我的模块 | |||
| │ ├── address.vue # 收货地址 | |||
| │ ├── balance.vue # 余额 | |||
| │ ├── commission.vue # 佣金 | |||
| │ ├── coupon.vue # 优惠券 | |||
| │ ├── memberCenter.vue # 会员中心 | |||
| │ └── more... # 更多功能页面 | |||
| ├── order # 订单模块 | |||
| │ ├── createOrder.vue # 创建订单 | |||
| │ ├── orderDetail.vue # 订单详情 | |||
| │ └── giftList.vue # 礼品列表 | |||
| ├── product # 商品模块 | |||
| │ └── productDetail.vue # 商品详情 | |||
| └── static # 分包静态资源 | |||
| ├── address/ # 地址相关图片 | |||
| ├── auth/ # 认证相关图片 | |||
| ├── coupon/ # 优惠券图片 | |||
| └── more... # 其他静态资源 | |||
| ``` | |||
| **分包特点:** | |||
| - 静态资源就近原则:分包相关的图片等静态资源存放在分包目录下,避免主包体积过大 | |||
| - 模块化组织:按功能模块划分目录,便于维护和管理 | |||
| - 组件复用:分包内的通用组件集中管理,提高代码复用性 | |||
| ## 配置文件说明 | |||
| ### config.js | |||
| 项目核心配置文件,包含以下配置: | |||
| **1. 环境配置** | |||
| ```javascript | |||
| // 当前环境 | |||
| const type = 'prod' | |||
| // 环境配置 | |||
| const config = { | |||
| dev: { | |||
| baseUrl: 'http://h5.xzaiyp.top/jewelry-admin', | |||
| }, | |||
| prod: { | |||
| baseUrl: 'https://jewelry-admin.hhlm1688.com/jewelry-admin', | |||
| } | |||
| } | |||
| ``` | |||
| **2. 默认配置** | |||
| ```javascript | |||
| const defaultConfig = { | |||
| // 腾讯地图Key | |||
| mapKey: 'XMBBZ-BCPCV-SXPPQ-5Y7MY-PHZXK-YFFVU', | |||
| // 阿里云OSS配置 | |||
| aliOss: { | |||
| url: 'https://image.hhlm1688.com/', | |||
| config: { | |||
| region: 'oss-cn-guangzhou', | |||
| accessKeyId: '***', | |||
| accessKeySecret: '***', | |||
| bucket: 'hanhaiimage', | |||
| endpoint: 'oss-cn-shenzhen.aliyuncs.com', | |||
| } | |||
| } | |||
| } | |||
| ``` | |||
| **3. UI框架配置** | |||
| ```javascript | |||
| uni.$uv.setConfig({ | |||
| config: { | |||
| unit: 'rpx' // 设置默认单位 | |||
| }, | |||
| }) | |||
| // UI文档地址 https://www.uvui.cn/ | |||
| ``` | |||
| ## 核心模块详解 | |||
| ### 1. Mixins 混入 | |||
| #### 1.1 list.js - 列表数据加载混入 | |||
| 提供列表数据的加载、分页、下拉刷新、上拉加载更多等功能。 | |||
| **主要功能:** | |||
| - 统一的分页参数处理 | |||
| - 下拉刷新和上拉加载更多 | |||
| - 数据加载状态管理 | |||
| **使用示例:** | |||
| ```javascript | |||
| // 在页面中使用list混入 | |||
| import listMixin from '@/mixins/list.js' | |||
| export default { | |||
| mixins: [listMixin], | |||
| data() { | |||
| return { | |||
| // 指定API接口 | |||
| mixinsListApi: 'productList' | |||
| } | |||
| } | |||
| } | |||
| ``` | |||
| #### 1.2 configList.js - 全局配置混入 | |||
| 已全局引入的配置管理混入,无需手动引入即可使用。 | |||
| **主要功能:** | |||
| - 统一的分享配置 | |||
| - 全局配置管理 | |||
| - 用户信息关联 | |||
| **配置参数:** | |||
| ```javascript | |||
| // 分享配置示例 | |||
| this.Gshare.title = '分享标题' | |||
| this.Gshare.path = '分享路径' | |||
| ``` | |||
| ### 2. API 模块 | |||
| #### 2.1 http.js - 请求封装 | |||
| 统一的HTTP请求处理,包含: | |||
| - 请求拦截器 | |||
| - 响应拦截器 | |||
| - 统一的错误处理 | |||
| - Token管理 | |||
| #### 2.2 api.js - 接口管理 | |||
| 统一管理API接口,支持模块化组织。API模块采用分层结构,便于维护和扩展。 | |||
| **目录结构:** | |||
| ``` | |||
| api/ | |||
| ├── api.js # API统一出口 | |||
| ├── http.js # HTTP请求封装 | |||
| └── model/ # 业务模块API | |||
| ├── product.js # 商品相关接口 | |||
| ├── order.js # 订单相关接口 | |||
| └── user.js # 用户相关接口 | |||
| ``` | |||
| **接口定义示例:** | |||
| ```javascript | |||
| // api/model/product.js | |||
| export default { | |||
| // GET请求示例 | |||
| list: { | |||
| url: '/api/product/list', | |||
| method: 'GET', | |||
| loading: true // 显示加载提示 | |||
| }, | |||
| // POST请求示例 | |||
| create: { | |||
| url: '/api/product/create', | |||
| method: 'POST', | |||
| loading: true // 显示加载提示 | |||
| auth : true,//效验登录 | |||
| debounce : 1000,//接口防抖,1s | |||
| limit : 500,//接口限流,0.5s | |||
| }, | |||
| } | |||
| ``` | |||
| **调用接口示例:** | |||
| ```javascript | |||
| // 第一种写法:callback方式处理响应 | |||
| this.$api('product.list', { | |||
| pageNo: 1, | |||
| pageSize: 10, | |||
| categoryId: '123' | |||
| }, res => { | |||
| // 处理列表数据 | |||
| }) | |||
| // 第二种写法:Promise方式处理响应 | |||
| this.$api('product.create', { | |||
| name: '商品名称', | |||
| price: 99.99, | |||
| description: '商品描述' | |||
| }).then(res => { | |||
| if (res.code === 200) { | |||
| // 创建成功 | |||
| uni.showToast({ title: '创建成功' }) | |||
| } | |||
| }) | |||
| ``` | |||
| ### 3. 公共代码 | |||
| #### 3.1 工具函数 (utils) | |||
| - authorize.js: 授权处理 | |||
| - pay.js: 微信网页支付相关 | |||
| - utils.js: 通用工具函数 | |||
| - timeUtils.js: 时间处理 | |||
| - position.js: 定位与位置计算 | |||
| - oss-upload: 阿里云OSS上传模块 | |||
| **使用示例:** | |||
| ```javascript | |||
| // 授权处理 | |||
| async preservationImg(img) { | |||
| await this.$authorize('scope.writePhotosAlbum') | |||
| //在执行$authorize之后,await下面的代码都是确保授权完成的情况下执行 | |||
| }, | |||
| // 时间格式化 | |||
| const formattedTime = this.$timeUtils.formatTime(new Date()) | |||
| // 项目中在Vue集成了dayjs >>,可以直接使用 | |||
| // 在utils/index中Vue.prototype.$dayjs | |||
| this.$dayjs() | |||
| // 微信网页支付调用 | |||
| import { wxPay } from '@/utils/pay' | |||
| wxPay(orderData) | |||
| ``` | |||
| #### 3.2 公共组件 | |||
| - navbar.vue: 自定义导航栏 | |||
| - tabbar.vue: 底部导航栏 | |||
| - productItem.vue: 商品列表项 | |||
| **使用示例:** | |||
| ```html | |||
| <template> | |||
| <view> | |||
| <navbar title="商品列表" /> | |||
| <product-item | |||
| v-for="item in list" | |||
| :key="item.id" | |||
| :product="item" | |||
| /> | |||
| </view> | |||
| </template> | |||
| ``` | |||
| #### 3.3 OSS上传模块 | |||
| **配置说明:** | |||
| 项目使用阿里云OSS进行文件存储,相关配置位于config.js中: | |||
| **使用示例:** | |||
| 1. 单文件上传 | |||
| ```javascript | |||
| export default { | |||
| methods: { | |||
| onUpload(file) { | |||
| this.$Oss.ossUpload(file.path).then(url => { | |||
| this.filePath = url | |||
| }) | |||
| } | |||
| } | |||
| } | |||
| ``` | |||
| 2. 在uv-upload组件中使用 | |||
| ```html | |||
| <template> | |||
| <uv-upload | |||
| :fileList="fileList" | |||
| @afterRead="afterRead" | |||
| @delete="deleteImage" | |||
| name="1" | |||
| multiple | |||
| :maxCount="maxCount" | |||
| ></uv-upload> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| data() { | |||
| return { | |||
| fileList: [], | |||
| maxCount: 9 | |||
| } | |||
| }, | |||
| methods: { | |||
| // 新增图片 | |||
| afterRead(e) { | |||
| e.file.forEach(file => { | |||
| this.$Oss.ossUpload(file.url).then(url => { | |||
| this.fileList.push({ | |||
| url | |||
| }) | |||
| }) | |||
| }) | |||
| }, | |||
| // 删除图片 | |||
| deleteImage(e) { | |||
| this.fileList.splice(e.index, 1) | |||
| }, | |||
| } | |||
| } | |||
| </script> | |||
| ``` | |||
| **注意事项:** | |||
| 1. 上传前请确保OSS配置正确 | |||
| 2. 建议对上传文件大小进行限制 | |||
| 3. 支持的文件类型:图片、视频、文档等 | |||
| 4. 上传失败时会抛出异常,请做好错误处理 | |||
| ## 最佳实践 | |||
| ### 1. 列表页面开发 | |||
| ```javascript | |||
| // pages/product/list.vue | |||
| import listMixin from '@/mixins/list.js' | |||
| export default { | |||
| mixins: [listMixin], | |||
| data() { | |||
| return { | |||
| mixinsListApi: 'productList', | |||
| } | |||
| }, | |||
| methods: { | |||
| // 分类切换 | |||
| onCategoryChange(categoryId) { | |||
| this.queryParams.categoryId = categoryId | |||
| this.getData() | |||
| } | |||
| } | |||
| } | |||
| ``` | |||
| ### 2. 详情页面开发 | |||
| ```javascript | |||
| // pages/product/detail.vue | |||
| import configMixin from '@/mixins/configList.js' | |||
| export default { | |||
| mixins: [configMixin], | |||
| data() { | |||
| return { | |||
| productId: '', | |||
| detail: {} | |||
| } | |||
| }, | |||
| onLoad(options) { | |||
| this.productId = options.id | |||
| this.getDetail() | |||
| }, | |||
| methods: { | |||
| getDetail() { | |||
| this.$api('productDetail', { | |||
| id: this.productId | |||
| }, res => { | |||
| this.detail = res.result | |||
| // 设置分享信息 | |||
| this.Gshare.title = this.detail.name | |||
| this.Gshare.path = `/pages/product/detail?id=${this.productId}` | |||
| }) | |||
| } | |||
| } | |||
| } | |||
| ``` | |||
| ## 注意事项 | |||
| 1. 使用mixins时注意命名冲突 | |||
| 2. API调用建议统一使用this.$api方式 | |||
| 3. 页面开发建议继承相应的混入来复用通用功能 | |||
| ## 常见问题 | |||
| 1. 列表加载失败 | |||
| - 检查mixinsListApi是否正确配置 | |||
| - 确认网络请求是否正常 | |||
| - 查看请求参数格式是否正确 | |||
+ 14
- 10
api/api.js
View File
+ 19
- 77
api/http.js
View File
+ 215
- 0
api/model/index.js
View File
| @ -0,0 +1,215 @@ | |||
| // 首页相关接口 | |||
| const api = { | |||
| // 获取首页轮播图 | |||
| getRiceBanner: { | |||
| url: '/index_common/getRiceBanner', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页常规产品【废弃】 | |||
| // getRiceCommonProductList: { | |||
| // url: '/index_common/getRiceCommonProductList', | |||
| // method: 'GET', | |||
| // }, | |||
| // 获取首页跳转图标 | |||
| getRiceIconList: { | |||
| url: '/index_common/getRiceIconList', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页新闻详情 | |||
| getRiceNewsDetail: { | |||
| url: '/index_common/getCommonNewsDetail', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页新闻列表 | |||
| getRiceNewsList: { | |||
| url: '/index_common/getRiceNewsList', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页公告列表 | |||
| getRiceNoticeList: { | |||
| url: '/index_common/getRiceNoticeList', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页商品详情 | |||
| getRiceProductDetail: { | |||
| url: '/index_common/getRiceProductDetail', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页体验产品 | |||
| getRiceProductList: { | |||
| url: '/index_common/getRiceProductList', | |||
| method: 'GET', | |||
| }, | |||
| // 查询分类接口 | |||
| getCategoryList: { | |||
| url: '/index_common/getCategoryList', | |||
| method: 'GET', | |||
| }, | |||
| // 新查询分类以及商品数据接口 | |||
| getCategoryPidList: { | |||
| url: '/index_common/getCategoryPidList', | |||
| method: 'GET', | |||
| debounce : 250, | |||
| }, | |||
| // 查询一级分类接口 | |||
| getPidList: { | |||
| url: '/index_common/getCategoryPidList', | |||
| method: 'GET', | |||
| }, | |||
| // 获取分类分页商品列表接口 | |||
| getClassShopPageList: { | |||
| url: '/index_common/getClassShopPageList', | |||
| method: 'GET', | |||
| }, | |||
| // 加入购物车 | |||
| addCart: { | |||
| url: '/index_common/addCart', | |||
| method: 'GET', | |||
| auth: true, | |||
| showLoading: true, | |||
| limit : 500, | |||
| }, | |||
| // 删除购物车信息 | |||
| deleteCart: { | |||
| url: '/index_common/deleteCart', | |||
| method: 'DELETE', | |||
| auth: true, | |||
| showLoading: true, | |||
| }, | |||
| // 修改购物车信息数量 | |||
| updateCartNum: { | |||
| url: '/index_common/updateCartNum', | |||
| method: 'POST', | |||
| auth: true, | |||
| debounce: 300, | |||
| }, | |||
| // 创建订单 | |||
| createOrder: { | |||
| url: '/index_common/createOrder', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 创建订单-再次支付 | |||
| createOrderTwo: { | |||
| url: '/index_common/createOrderTwo', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 多商品创建订单 | |||
| createSumOrder: { | |||
| url: '/index_common/createSumOrder', | |||
| method: 'POST', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 多商品订单再次支付 | |||
| createSumOrderAgain: { | |||
| url: '/index_common/createSumOrderAgain', | |||
| method: 'POST', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 确认收货 | |||
| confirmOrder: { | |||
| url: '/index_common/confirmOrder', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 取消订单 | |||
| cancelOrder: { | |||
| url: '/index_common/cancelOrder', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 获取首页广告列表 | |||
| getRiceProductList: { | |||
| url: '/index_common/getRiceAdList', | |||
| method: 'GET', | |||
| }, | |||
| // 获取首页广告列表 | |||
| getRiceAdDetail: { | |||
| url: '/index_common/getRiceAdDetail', | |||
| method: 'GET', | |||
| }, | |||
| //获取优惠券信息 | |||
| getRiceCouponList: { | |||
| url: '/info_common/getRiceCouponList', | |||
| method: 'GET', | |||
| }, | |||
| //增加或者修改合伙人申请信息 | |||
| addOrUpdateCommonUser: { | |||
| url: '/index_common/addOrUpdateCommonUser', | |||
| method: 'POST', | |||
| }, | |||
| //根据用户查询渠合伙人申请信息表单 | |||
| getCommonUser: { | |||
| url: '/index_common/getCommonUser', | |||
| method: 'GET' | |||
| }, | |||
| //提交反馈信息 | |||
| addFeedback: { | |||
| url: '/info_common/addFeedback', | |||
| method: 'POST' | |||
| }, | |||
| // 获取我的直接推荐间接推荐用户列表带分页 | |||
| getHanHaiMemberUser: { | |||
| url: '/info_common/getHanHaiMemberUser', | |||
| method: 'GET' | |||
| }, | |||
| // 获取祝福背景图 | |||
| getRiceBlessing: { | |||
| url: '/index_common/getRiceBlessing', | |||
| method: 'GET' | |||
| }, | |||
| // 随机获取祝福语 | |||
| getRiceBlessingWords: { | |||
| url: '/index_common/getRiceBlessingWords', | |||
| method: 'GET' | |||
| }, | |||
| // 根据订单标识修改订单祝福语背景 | |||
| updateOrderBlessing: { | |||
| url: '/index_common/updateOrderBlessing', | |||
| method: 'POST', | |||
| auth : true, | |||
| limit : 1000, | |||
| }, | |||
| // 1.收礼流程 =》点击收礼 | |||
| getGiveShop: { | |||
| url: '/index_common/getGiveShop', | |||
| method: 'GET', | |||
| auth : true, | |||
| limit : 1000, | |||
| }, | |||
| // 2.点击抽奖 =》抽奖 | |||
| getGiveShopLottery: { | |||
| url: '/index_common/getGiveShopLottery', | |||
| method: 'GET', | |||
| auth : true, | |||
| limit : 1000, | |||
| }, | |||
| // 获取我的礼品订单 | |||
| getMyGiftOrder: { | |||
| url: '/index_common/getMyGiftOrder', | |||
| method: 'GET', | |||
| auth : true, | |||
| }, | |||
| // 获取我的礼品订单详情 | |||
| getMyGiftOrderDetail: { | |||
| url: '/index_common/getMyGiftOrderDetail', | |||
| method: 'GET', | |||
| auth : true, | |||
| }, | |||
| } | |||
| export default api | |||
+ 115
- 0
api/model/info.js
View File
| @ -0,0 +1,115 @@ | |||
| // 个人相关接口 | |||
| const api = { | |||
| // 充值 | |||
| recharge: { | |||
| url: '/info_common/withdraw', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 提现 | |||
| withdraw: { | |||
| url: '/info_common/withdraw', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| showLoading: true, | |||
| }, | |||
| // 获取地址列表带分页 | |||
| getAddressPageList: { | |||
| url: '/info_common/getAddressPageList', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 增加或修改地址信息 | |||
| addOrUpdateAddress: { | |||
| url: '/info_common/addOrUpdateAddress', | |||
| method: 'POST', | |||
| limit: 500, | |||
| auth: true, | |||
| showLoading: true, | |||
| }, | |||
| // 删除地址 | |||
| deleteAddress: { | |||
| url: '/info_common/deleteAddress', | |||
| method: 'GET', | |||
| limit: 500, | |||
| auth: true, | |||
| showLoading: true, | |||
| }, | |||
| // 修改默认地址 | |||
| updateDefaultAddress: { | |||
| url: '/info_common/updateDefaultAddress', | |||
| method: 'GET', | |||
| auth: true, | |||
| limit: 1000, | |||
| }, | |||
| // 获取粉丝列表带分页 | |||
| getFansPageList: { | |||
| url: '/info_common/getFansPageList', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取相关介绍 | |||
| getInfoIntroduce: { | |||
| url: '/info_common/getInfoIntroduce', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取个人邀请码 | |||
| getInviteCode: { | |||
| url: '/info_common/getInviteCode', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取订单列表带分页 | |||
| getOrderPageList: { | |||
| url: '/info_common/getOrderPageList', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取订单详情 | |||
| getOrderDetail: { | |||
| url: '/info_common/getOrderDetail', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取流水记录带分页 | |||
| getWaterPageList: { | |||
| url: '/info_common/getWaterPageList', | |||
| method: 'GET', | |||
| auth: true, | |||
| }, | |||
| // 获取相关介绍 | |||
| getInfoIntroduce: { | |||
| url: '/info_common/getInfoIntroduce', | |||
| method: 'GET', | |||
| }, | |||
| // 获取相关介绍详情 | |||
| getInfoIntroduceDetail: { | |||
| url: '/info_common/getRiceNewsDetail', | |||
| method: 'GET', | |||
| }, | |||
| // 查询个人信息相关 | |||
| getRiceInfo: { | |||
| url: '/info_common/getRiceInfo', | |||
| method: 'GET', | |||
| limit: 500, | |||
| }, | |||
| // 获取购物车信息列表带分页 | |||
| getCartPageList: { | |||
| url: '/info_common/getCartPageList', | |||
| method: 'GET', | |||
| }, | |||
| // 领取新人优惠券 | |||
| getRiceCoupon: { | |||
| url: '/info_common/getRiceCoupon', | |||
| method: 'GET', | |||
| limit: 500, | |||
| auth: true, | |||
| }, | |||
| } | |||
| export default api | |||
+ 6
- 10
api/model/login.js
View File
+ 20
- 0
api/model/vip.js
View File
| @ -0,0 +1,20 @@ | |||
| // vip相关接口 | |||
| const api = { | |||
| // 获取会员权益列表 | |||
| getRiceVipList: { | |||
| url: '/index_common/getVipInfoList', | |||
| method: 'GET', | |||
| }, | |||
| // 申请成为会员 | |||
| applyRiceVip: { | |||
| url: '/rice_vip/applyRiceVip', | |||
| method: 'POST', | |||
| limit : 500, | |||
| auth : true, | |||
| showLoading : true, | |||
| }, | |||
| } | |||
| export default api | |||
+ 1
- 1
components/base/navbar.vue
View File
+ 81
- 76
components/base/tabbar.vue
View File
+ 7
- 7
config.js
View File
BIN
doc/address.png
View File
BIN
doc/c.png
View File
BIN
doc/cart.png
View File
BIN
doc/category.png
View File
BIN
doc/center.png
View File
BIN
doc/editAddress.png
View File
BIN
doc/home-s.png
View File
BIN
doc/home.png
View File
BIN
doc/order.png
View File
BIN
doc/productDetail.png
View File
BIN
doc/productUnit.png
View File
BIN
doc/purse.png
View File
+ 7
- 3
mixins/configList.js
View File
+ 30
- 22
mixins/list.js
View File
+ 70
- 0
mixins/order.js
View File
| @ -0,0 +1,70 @@ | |||
| export default { | |||
| data() { | |||
| return { | |||
| } | |||
| }, | |||
| computed: { | |||
| }, | |||
| methods: { | |||
| // 立即支付 | |||
| toPayOrder(item){ | |||
| let api = '' | |||
| // if([0, 1].includes(item.shopState)){ | |||
| // api = 'createOrderTwo' | |||
| // }else{ | |||
| api = 'createSumOrderAgain' | |||
| // } | |||
| this.$api(api, { | |||
| orderId : item.id, | |||
| addressId : item.addressId | |||
| }, res => { | |||
| if(res.code == 200){ | |||
| uni.requestPaymentWxPay(res) | |||
| .then(res => { | |||
| uni.showToast({ | |||
| title: '支付成功', | |||
| icon: 'none' | |||
| }) | |||
| this.getData() | |||
| }).catch(n => { | |||
| this.getData() | |||
| }) | |||
| } | |||
| }) | |||
| }, | |||
| // 确认收货 | |||
| confirmOrder(item){ | |||
| uni.showModal({ | |||
| title: '您收到货了吗?', | |||
| success : e => { | |||
| if(e.confirm){ | |||
| this.$api('confirmOrder', { | |||
| orderId : item.id, | |||
| }, res => { | |||
| this.getData() | |||
| }) | |||
| } | |||
| } | |||
| }) | |||
| }, | |||
| // 取消订单 | |||
| cancelOrder(item){ | |||
| uni.showModal({ | |||
| title: '确认取消订单吗?', | |||
| success : e => { | |||
| if(e.confirm){ | |||
| this.$api('cancelOrder', { | |||
| orderId : item.id, | |||
| }, res => { | |||
| this.getData() | |||
| }) | |||
| } | |||
| } | |||
| }) | |||
| }, | |||
| } | |||
| } | |||
+ 1
- 0
pages/index/cart.vue
View File
+ 221
- 54
pages_order/auth/loginAndRegisterAndForgetPassword.vue
View File
+ 9
- 7
pages_order/auth/wxLogin.vue
View File
+ 0
- 93
pages_order/components/commodity/commoditySelect.vue
View File
| @ -1,93 +0,0 @@ | |||
| <template> | |||
| <view style=""> | |||
| <view v-for="item in commodityList" :key="item.title" class="address-item"> | |||
| <view class="itme1" @click="selectSp(item)"> | |||
| <view class="left"> | |||
| <img src="../../../static/image/center/1.png" alt="" style="width: 100%;height: 100%;"> | |||
| </view> | |||
| <view class="center"> | |||
| <view>{{ item.title }}</view> | |||
| <view>{{ item.smallTitle }}</view> | |||
| </view> | |||
| <view class="right">×{{item.total}}</view> | |||
| </view> | |||
| <uv-line></uv-line> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| props: { | |||
| commodityList: { | |||
| default: [], | |||
| type: Array, | |||
| } | |||
| }, | |||
| data() { | |||
| return { | |||
| selectAddress: 0, | |||
| } | |||
| }, | |||
| methods: { | |||
| // 打开商品选择 | |||
| openCommodity() { | |||
| this.$emit('openSpPopup') | |||
| }, | |||
| // 选择了商品 | |||
| selectSp(e) { | |||
| console.log(this.commodityList,"this.csss") | |||
| console.log(e, '选择了商品') | |||
| this.$emit('selectSp', e) | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .itme1 { | |||
| display: flex; | |||
| height: 150rpx; | |||
| width: 100vw; | |||
| background-color: #ffffff; | |||
| .left { | |||
| padding: 40rpx; | |||
| width: 20%; | |||
| border-radius: 10rpx; | |||
| background-color: #ffffff; | |||
| } | |||
| .center { | |||
| display: flex; | |||
| flex-direction: column; | |||
| justify-content: center; | |||
| gap: 20rpx; | |||
| width: 70%; | |||
| padding: 0rpx 0 0 20rpx; | |||
| background-color: #ffffff; | |||
| // 给第一个 view 设置样式 | |||
| > view:first-of-type { | |||
| font-size: 36rpx; | |||
| color: #333; | |||
| } | |||
| // 给第二个 view 设置样式 | |||
| > view:nth-of-type(2) { | |||
| font-size: 28rpx; | |||
| color: #666666; | |||
| } | |||
| } | |||
| .right { | |||
| display: flex; | |||
| justify-content: center; | |||
| align-items: center; | |||
| width: 10%; | |||
| color: #666666; | |||
| background-color: #ffffff; | |||
| } | |||
| } | |||
| </style> | |||
+ 0
- 3
pages_order/order/refundsOrExchange.vue
View File
+ 53
- 0
utils/authorize.js
View File
| @ -0,0 +1,53 @@ | |||
| function authorize(scope){ | |||
| return new Promise((success, error) => { | |||
| uni.authorize({ | |||
| /* scope.writePhotosAlbum 类型是保存到相册 */ | |||
| scope, | |||
| success, | |||
| complete(res) { | |||
| /* 判断如果没有授权就打开设置选项让用户重新授权 */ | |||
| uni.getSetting({ | |||
| success(res) { | |||
| if (!res.authSetting[scope]) { | |||
| setting() | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| function setting(){ | |||
| uni.showModal({ | |||
| title: '当前操作未授权,请授权!', | |||
| content: '拒绝授权将影响本小程序部分功能的使用', | |||
| confirmText: '授权', | |||
| success(e) { | |||
| if(!e.confirm){ | |||
| return error() | |||
| } | |||
| uni.openSetting({ | |||
| success(res) { | |||
| if (!res.authSetting[scope]) { | |||
| uni.showToast({ | |||
| title: '授权失败', | |||
| icon: 'none', | |||
| }) | |||
| return error() | |||
| } | |||
| success() | |||
| } | |||
| }); | |||
| } | |||
| }) | |||
| } | |||
| }) | |||
| } | |||
| export default authorize | |||