67 changed files with 1044 additions and 391 deletions
Unified View
Diff Options
-
+15 -14App.vue
-
+92 -67api/api.js
-
+8 -8config.js
-
+0 -0doc/PrivacyAgreementPoup/icon.png
-
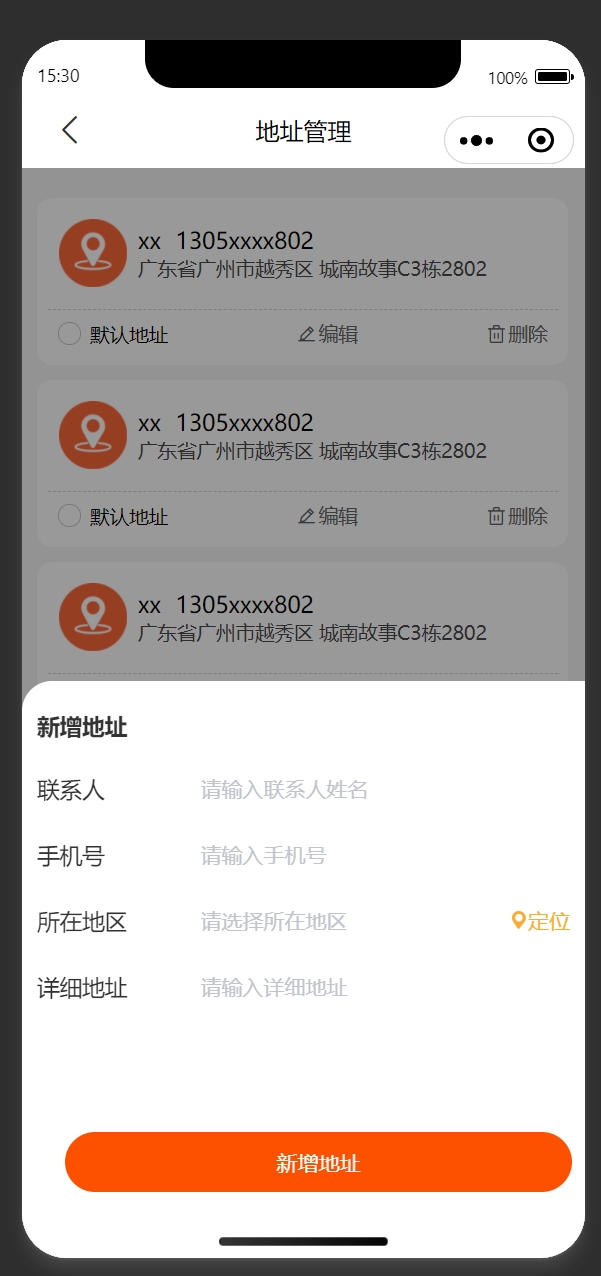
BINdoc/address.png
-
+0 -0doc/bg - 副本/1.png
-
+0 -0doc/bg - 副本/2.png
-
+0 -0doc/bg - 副本/3.png
-
+0 -0doc/bg - 副本/4.png
-
+0 -0doc/bg - 副本/5.png
-
BINdoc/bg - 副本/bg1x2.png
-
BINdoc/bg - 副本/logo @2x.png
-
BINdoc/bg - 副本/百富门logo_slices.zip
-
BINdoc/bg - 副本/组 3_slices.zip
-
BINdoc/bg - 副本/酒2_slices.zip
-
BINdoc/bg/bg1x2.png
-
BINdoc/bg/close-icon.png
-
BINdoc/bg/content.png
-
BINdoc/bg/fail.png
-
BINdoc/bg/jiu.png
-
BINdoc/bg/loglist.png
-
BINdoc/bg/logolist2.png
-
BINdoc/bg/logtop.png
-
BINdoc/bg/message.png
-
BINdoc/bg/sbg.png
-
BINdoc/bg/success.png
-
BINdoc/bg/user.png
-
BINdoc/bg/组 1@2x.png
-
BINdoc/c.png
-
BINdoc/cart.png
-
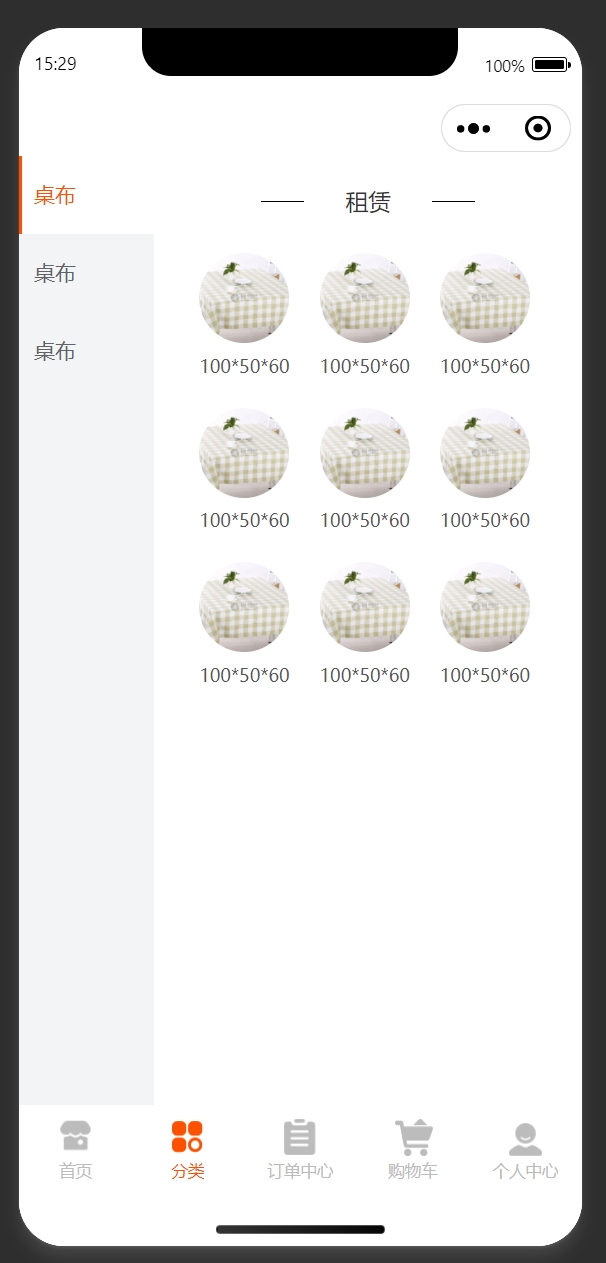
BINdoc/category.png
-
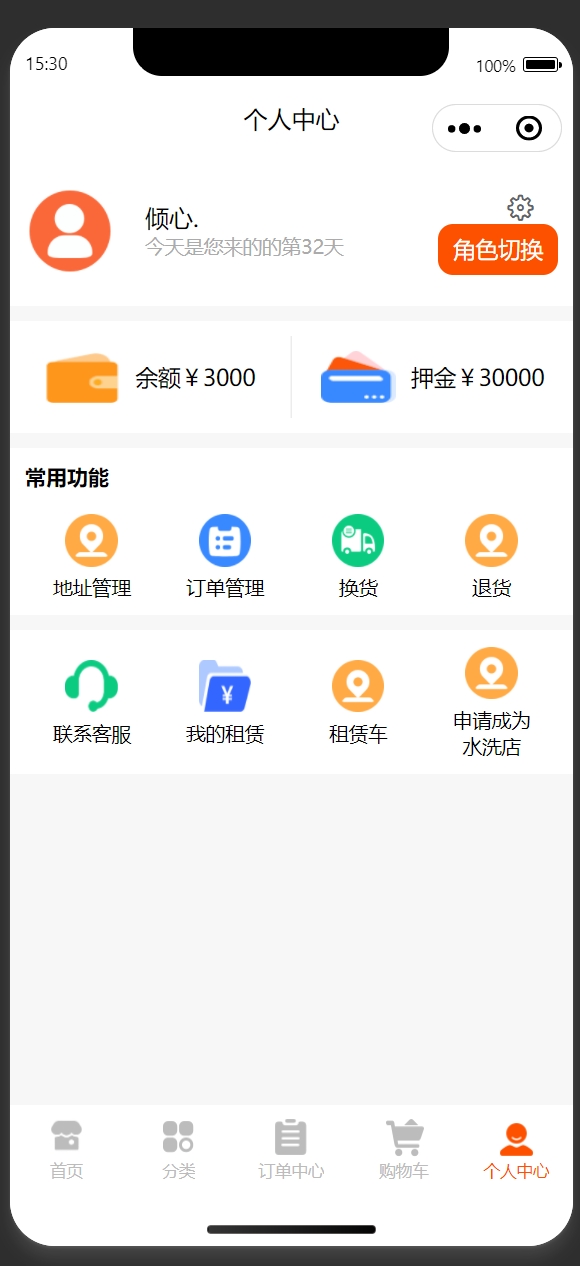
BINdoc/center.png
-
BINdoc/editAddress.png
-
BINdoc/home-s.png
-
BINdoc/home.png
-
+0 -0doc/home/btn.png
-
+0 -0doc/home/home-background.png
-
BINdoc/order.png
-
BINdoc/productDetail.png
-
BINdoc/productUnit.png
-
BINdoc/purse.png
-
BINdoc/下一页_slices.zip
-
BINdoc/威士忌鉴玩家@2x.png
-
BINdoc/已满18岁_slices/-m--e-组 1@2x.png
-
BINdoc/已满18岁_slices/-m--e-组 1@3x.png
-
BINdoc/组 4@2x.png
-
+4 -0main.js
-
+43 -0mixins/configList.js
-
+94 -0pages - 副本.json
-
+8 -10pages.json
-
+150 -0pages/index/agreement.vue
-
+133 -70pages/index/home.vue
-
+66 -0pages/index/index - 副本.vue
-
+84 -32pages/index/index.vue
-
+126 -0pages/index/introduce - 副本.vue
-
+61 -64pages/index/introduce.vue
-
+75 -0pages/index/preAppoint.vue
-
+0 -38pages/index/reschedule.vue
-
+1 -1pages/index/review.vue
-
+0 -37pages/index/viewDetail.vue
-
+2 -2pages_order/auth/wxUserInfo.vue
-
+1 -1pages_order/info/fillInfo.vue
-
+1 -1pages_order/info/isAdult.vue
-
BINstatic/image/bg/X1.png
-
BINstatic/image/bg/logolist2.png
-
+57 -44store/store.js
-
+23 -2uni.scss
+ 15
- 14
App.vue
View File
+ 92
- 67
api/api.js
View File
+ 8
- 8
config.js
View File
static/image/PrivacyAgreementPoup/icon.png → doc/PrivacyAgreementPoup/icon.png
View File
BIN
doc/address.png
View File
static/image/bg/1.png → doc/bg - 副本/1.png
View File
static/image/bg/2.png → doc/bg - 副本/2.png
View File
static/image/bg/3.png → doc/bg - 副本/3.png
View File
static/image/bg/4.png → doc/bg - 副本/4.png
View File
static/image/bg/5.png → doc/bg - 副本/5.png
View File
BIN
doc/bg - 副本/bg1x2.png
View File
BIN
doc/bg - 副本/logo @2x.png
View File
BIN
doc/bg - 副本/百富门logo_slices.zip
View File
BIN
doc/bg - 副本/组 3_slices.zip
View File
BIN
doc/bg - 副本/酒2_slices.zip
View File
BIN
doc/bg/bg1x2.png
View File
BIN
doc/bg/close-icon.png
View File
BIN
doc/bg/content.png
View File
BIN
doc/bg/fail.png
View File
BIN
doc/bg/jiu.png
View File
BIN
doc/bg/loglist.png
View File
BIN
doc/bg/logolist2.png
View File
BIN
doc/bg/logtop.png
View File
BIN
doc/bg/message.png
View File
BIN
doc/bg/sbg.png
View File
BIN
doc/bg/success.png
View File
BIN
doc/bg/user.png
View File
BIN
doc/bg/组 1@2x.png
View File
BIN
doc/c.png
View File
BIN
doc/cart.png
View File
BIN
doc/category.png
View File
BIN
doc/center.png
View File
BIN
doc/editAddress.png
View File
BIN
doc/home-s.png
View File
BIN
doc/home.png
View File
static/image/home/btn.png → doc/home/btn.png
View File
static/image/home/home-background.png → doc/home/home-background.png
View File
BIN
doc/order.png
View File
BIN
doc/productDetail.png
View File
BIN
doc/productUnit.png
View File
BIN
doc/purse.png
View File
BIN
doc/下一页_slices.zip
View File
BIN
doc/威士忌鉴玩家@2x.png
View File
BIN
doc/已满18岁_slices/-m--e-组 1@2x.png
View File
BIN
doc/已满18岁_slices/-m--e-组 1@3x.png
View File
BIN
doc/组 4@2x.png
View File
+ 4
- 0
main.js
View File
+ 43
- 0
mixins/configList.js
View File
| @ -0,0 +1,43 @@ | |||||
| import { mapState } from 'vuex' | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| // 默认的全局分享内容 | |||||
| Gshare: { | |||||
| // title: '三只青蛙', | |||||
| path: '/pages/index/index', // 全局分享的路径,比如 首页 | |||||
| // imageUrl: '/static/image/login/logo.png', // 全局分享的图片(可本地可网络) | |||||
| } | |||||
| } | |||||
| }, | |||||
| computed: { | |||||
| ...mapState(['configList', 'userInfo']), | |||||
| }, | |||||
| // 定义全局分享 | |||||
| // 1.发送给朋友 | |||||
| onShareAppMessage(res) { | |||||
| let o = { | |||||
| ...this.Gshare, | |||||
| title : this.configList.logo_name, | |||||
| } | |||||
| if(this.userInfo.id){ | |||||
| o.path = this.Gshare.path + '?shareId=' + this.userInfo.id | |||||
| } | |||||
| return o | |||||
| }, | |||||
| //2.分享到朋友圈 | |||||
| onShareTimeline(res) { | |||||
| let o = { | |||||
| ...this.Gshare, | |||||
| title : this.configList.logo_name, | |||||
| } | |||||
| if(this.userInfo.id){ | |||||
| o.path = this.Gshare.path + '?shareId=' + this.userInfo.id | |||||
| } | |||||
| return o | |||||
| }, | |||||
| methods: { | |||||
| } | |||||
| } | |||||
+ 94
- 0
pages - 副本.json
View File
| @ -0,0 +1,94 @@ | |||||
| { | |||||
| "pages": [ | |||||
| { | |||||
| "path" : "pages/index/agreement", | |||||
| "style" : | |||||
| { | |||||
| "navigationBarTitleText" : "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path": "pages/index/index", | |||||
| "style": { | |||||
| "navigationBarTitleText": "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path": "pages/index/home", | |||||
| "style": { | |||||
| "navigationBarTitleText": "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path": "pages/index/article" | |||||
| }, | |||||
| { | |||||
| "path": "pages/index/cancelArticle" | |||||
| }, | |||||
| { | |||||
| "path": "pages/index/order", | |||||
| "style": { | |||||
| "enablePullDownRefresh": true | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path" : "pages/index/introduce", | |||||
| "style" : | |||||
| { | |||||
| "navigationBarTitleText" : "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path" : "pages/index/logoInfo", | |||||
| "style" : | |||||
| { | |||||
| "navigationBarTitleText" : "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path" : "pages/index/review", | |||||
| "style" : | |||||
| { | |||||
| "navigationBarTitleText" : "" | |||||
| } | |||||
| }, | |||||
| { | |||||
| "path" : "pages/index/preAppoint", | |||||
| "style" : | |||||
| { | |||||
| "navigationBarTitleText" : "" | |||||
| } | |||||
| } | |||||
| ], | |||||
| "preloadRule": { | |||||
| "pages/index/home": { | |||||
| "network": "all", | |||||
| "packages": ["pages_order"] | |||||
| } | |||||
| }, | |||||
| "subPackages": [{ | |||||
| "root": "pages_order", | |||||
| "pages": [ | |||||
| { | |||||
| "path": "auth/wxLogin" | |||||
| }, | |||||
| { | |||||
| "path": "auth/wxUserInfo" | |||||
| }, | |||||
| { | |||||
| "path" : "info/appoint" | |||||
| }, | |||||
| { | |||||
| "path" : "info/fillInfo" | |||||
| } | |||||
| ] | |||||
| }], | |||||
| "globalStyle": { | |||||
| "navigationBarTextStyle": "black", | |||||
| "navigationBarTitleText": "", | |||||
| "navigationBarBackgroundColor": "#F8F8F8", | |||||
| "backgroundColor": "#F8F8F8", | |||||
| "navigationStyle": "custom" | |||||
| }, | |||||
| "uniIdRouter": {} | |||||
| } | |||||
+ 8
- 10
pages.json
View File
+ 150
- 0
pages/index/agreement.vue
View File
| @ -0,0 +1,150 @@ | |||||
| <template> | |||||
| <view class="home"> | |||||
| <image src="/static/image/bg/X1.png" | |||||
| class="page-bg" | |||||
| mode="aspectFill"></image> | |||||
| <view class="content_now"> | |||||
| <view class="title"> | |||||
| Genius Journey Club | |||||
| </view> | |||||
| <view class="title-desc"> | |||||
| 欢迎您的到来 | |||||
| </view> | |||||
| <view class="desc"> | |||||
| 使用小程序请确认您已满18周岁 | |||||
| </view> | |||||
| <view class="mian-btn" | |||||
| :class="{active:isActive === '未满18岁'}" | |||||
| @click="setActive('未满18岁')">{{ '未满18岁' }}</view> | |||||
| <view class="mian-btn" | |||||
| :class="{active:isActive === '已满18岁'}" | |||||
| @click="setActive('已满18岁')">{{ '已满18岁' }}</view> | |||||
| <view class="checkbox"> | |||||
| <uv-checkbox-group v-model="checkboxValue"> | |||||
| <view class="flex-center"> | |||||
| <uv-checkbox | |||||
| size="40rpx" | |||||
| icon-size="30rpx" | |||||
| activeColor="#ecb864" :name="1"></uv-checkbox> | |||||
| <text>已同意</text> | |||||
| <text @click="$refs.popup.open('privacyAgreement')">《隐私政策》</text> | |||||
| </view> | |||||
| </uv-checkbox-group> | |||||
| </view> | |||||
| <view class="uni-color-btn" | |||||
| @click="next"> | |||||
| 立即开启 | |||||
| </view> | |||||
| <text class="second-color">{{ configObj.bg_title }}</text> | |||||
| </view> | |||||
| <configPopup ref="popup"></configPopup> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| import { mapState } from 'vuex' | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| isActive : null, | |||||
| checkboxValue : [], | |||||
| configObj : {}, | |||||
| } | |||||
| }, | |||||
| computed : { | |||||
| }, | |||||
| onLoad() { | |||||
| uni.$on('initConfig', data => { | |||||
| this.configObj = data | |||||
| }) | |||||
| }, | |||||
| onShow() { | |||||
| }, | |||||
| methods: { | |||||
| setActive(value){ | |||||
| this.isActive = value | |||||
| }, | |||||
| next(){ | |||||
| if(!this.isActive){ | |||||
| uni.showToast({ | |||||
| title:'请选择', | |||||
| icon: 'none' | |||||
| }) | |||||
| return | |||||
| } | |||||
| if(!this.checkboxValue.length){ | |||||
| uni.showToast({ | |||||
| title:'请同意隐私政策', | |||||
| icon: 'none' | |||||
| }) | |||||
| return | |||||
| } | |||||
| if(!uni.getStorageSync('token')){ | |||||
| this.$utils.toLogin() | |||||
| return | |||||
| } | |||||
| this.$store.commit('getUserInfo', () => { | |||||
| uni.navigateTo({ | |||||
| url: '/pages/index/index' | |||||
| }) | |||||
| }) | |||||
| }, | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style lang="scss" scoped> | |||||
| .content_now{ | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| align-items: center; | |||||
| justify-content: center; | |||||
| text-align: center; | |||||
| position: fixed; | |||||
| top: 55%; | |||||
| transform: translate(0, -50%); | |||||
| padding: 0 70rpx; | |||||
| box-sizing: border-box; | |||||
| width: 100%; | |||||
| --color2 : #000; | |||||
| .title-desc{ | |||||
| font-size: 26rpx; | |||||
| } | |||||
| .desc{ | |||||
| font-size: 26rpx; | |||||
| margin-top: 30rpx; | |||||
| } | |||||
| .mian-btn{ | |||||
| border-color: $uni-color-primary; | |||||
| color: $uni-color-primary; | |||||
| } | |||||
| .active{ | |||||
| background-color: $uni-color-primary; | |||||
| color: #fff; | |||||
| } | |||||
| .checkbox{ | |||||
| margin-top: 460rpx; | |||||
| } | |||||
| .uni-color-btn{ | |||||
| width: 80%; | |||||
| } | |||||
| .flex-center { | |||||
| display: flex; | |||||
| justify-content: center; | |||||
| align-items: center; | |||||
| font-size: 26rpx; | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 133
- 70
pages/index/home.vue
View File
+ 66
- 0
pages/index/index - 副本.vue
View File
| @ -0,0 +1,66 @@ | |||||
| <template> | |||||
| <view class="home"> | |||||
| <image src="/static/image/bg/2.png" | |||||
| class="page-bg" | |||||
| mode="aspectFill"></image> | |||||
| <view class="swipe" style="padding-top: 310rpx;"> | |||||
| <uv-swiper :list="bannerList" | |||||
| keyName="image" | |||||
| height="300rpx"></uv-swiper> | |||||
| </view> | |||||
| <view class="content" style="padding-top: 20rpx;"> | |||||
| <text>欢迎</text> | |||||
| <text style="font-size: 80rpx; margin: 10rpx 0;">Christine</text> | |||||
| <view class="flex-col" style="gap: 5rpx; margin-top: 20rpx;"> | |||||
| <text>来到百富门的世界</text> | |||||
| <text>品味传承与创新交织的威士忌艺术</text> | |||||
| <text>开启您的专属品鉴之旅</text> | |||||
| </view> | |||||
| <view style="margin-top: 40rpx;" @click="query"> | |||||
| <view class="btn2"> | |||||
| 点击进入 | |||||
| </view> | |||||
| </view> | |||||
| <view class="link" | |||||
| @click="$utils.navigateTo('/pages/index/order')"> | |||||
| 预约记录 | |||||
| </view> | |||||
| </view> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| import { mapState } from 'vuex' | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| } | |||||
| }, | |||||
| computed : { | |||||
| ...mapState(['bannerList']), | |||||
| }, | |||||
| onShow() { | |||||
| }, | |||||
| methods: { | |||||
| query(){ | |||||
| uni.navigateTo({ | |||||
| // url: '/pages/index/article' | |||||
| url: '/pages/index/introduce' | |||||
| }) | |||||
| }, | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style lang="scss" scoped> | |||||
| .link{ | |||||
| margin-top: 30rpx; | |||||
| font-size: 26rpx; | |||||
| color: $uni-color; | |||||
| text-decoration: underline; | |||||
| } | |||||
| </style> | |||||
+ 84
- 32
pages/index/index.vue
View File
+ 126
- 0
pages/index/introduce - 副本.vue
View File
| @ -0,0 +1,126 @@ | |||||
| <template> | |||||
| <view class="home"> | |||||
| <image src="/static/image/bg/bg1x2.png" | |||||
| class="page-bg" | |||||
| mode="aspectFill"></image> | |||||
| <view class="content_now"> | |||||
| <view class="article"> | |||||
| <uv-parse :content="configList.introduce"></uv-parse> | |||||
| </view> | |||||
| </view> | |||||
| <view class="an"> | |||||
| <view class="btn2" | |||||
| @click="start"> | |||||
| 开始 | |||||
| </view> | |||||
| <view class="logo-list"> | |||||
| <view class="logoo-item" | |||||
| :key="index" | |||||
| v-for="(item, index) in list"> | |||||
| <image :src="item.image" mode="aspectFill"></image> | |||||
| <view class="btn" | |||||
| @click="toBrand(item.id)"> | |||||
| 点击进入 | |||||
| </view> | |||||
| </view> | |||||
| </view> | |||||
| <text class="second-color">{{ configList.bg_title }}</text> | |||||
| </view> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| import { mapState } from 'vuex' | |||||
| export default { | |||||
| computed : { | |||||
| ...mapState(['articleList', 'configList']), | |||||
| }, | |||||
| data() { | |||||
| return { | |||||
| key : 'cancel_value', | |||||
| list : [], | |||||
| } | |||||
| }, | |||||
| onLoad(args) { | |||||
| this.getBrand() | |||||
| }, | |||||
| methods: { | |||||
| next(){ | |||||
| }, | |||||
| start(){ | |||||
| uni.navigateTo({ | |||||
| url: '/pages/index/article' | |||||
| }) | |||||
| }, | |||||
| getBrand(){ | |||||
| this.$api('getBrand', res => { | |||||
| if(res.code == 200){ | |||||
| this.list = res.result | |||||
| } | |||||
| }) | |||||
| }, | |||||
| toBrand(id){ | |||||
| uni.navigateTo({ | |||||
| url: '/pages/index/logoInfo?id=' + id | |||||
| }) | |||||
| }, | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style lang="scss" scoped> | |||||
| .article{ | |||||
| width: 600rpx; | |||||
| font-size: 28rpx; | |||||
| line-height: 50rpx; | |||||
| } | |||||
| .an{ | |||||
| position: fixed; | |||||
| bottom: 190rpx; | |||||
| text-align: center; | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| align-items: center; | |||||
| width: 100%; | |||||
| } | |||||
| .second-color{ | |||||
| margin-top: 20rpx; | |||||
| } | |||||
| .btn2 { | |||||
| border: 4rpx solid $uni-color; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: center; | |||||
| padding: 16rpx 200rpx; | |||||
| color: $uni-color; | |||||
| border-radius: 10rpx; | |||||
| } | |||||
| .logo-list{ | |||||
| display: flex; | |||||
| gap: 30rpx; | |||||
| margin-top: 20rpx; | |||||
| image{ | |||||
| width: 160rpx; | |||||
| height: 90rpx; | |||||
| } | |||||
| .logoo-item{ | |||||
| background-color: rgba(236, 184, 100, 0.1); | |||||
| border: 1rpx solid rgba(236, 184, 100, 0.4); | |||||
| padding: 10rpx 20rpx; | |||||
| border-radius: 10rpx; | |||||
| .btn{ | |||||
| font-size: 20rpx; | |||||
| color: #fff; | |||||
| background-color: rgba(236, 184, 100, 1); | |||||
| border-radius: 30rpx; | |||||
| padding: 4rpx 14rpx; | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 61
- 64
pages/index/introduce.vue
View File
+ 75
- 0
pages/index/preAppoint.vue
View File
| @ -0,0 +1,75 @@ | |||||
| <template> | |||||
| <view class="page"> | |||||
| <image src="/static/image/bg/bg1x2.png" | |||||
| class="page-bg" | |||||
| mode="aspectFill"></image> | |||||
| <image src="/static/image/bg/logolist2.png" | |||||
| class="logo" | |||||
| mode="widthFix"></image> | |||||
| <view class="btn-list"> | |||||
| <view class="next-btn-2" | |||||
| @click=""> | |||||
| 保存 | |||||
| </view> | |||||
| <view class="next-btn" | |||||
| @click="next"> | |||||
| 下一页 | |||||
| </view> | |||||
| </view> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| } | |||||
| }, | |||||
| methods: { | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .page{ | |||||
| .logo{ | |||||
| width: 600rpx; | |||||
| margin: 150rpx 75rpx; | |||||
| } | |||||
| .btn-list{ | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| gap: 40rpx; | |||||
| width: 100%; | |||||
| justify-content: center; | |||||
| align-items: center; | |||||
| } | |||||
| .next-btn{ | |||||
| width: 220rpx; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: center; | |||||
| color: white; | |||||
| padding: 16rpx 90rpx; | |||||
| background-color: $uni-color; | |||||
| border-radius: 30rpx; | |||||
| } | |||||
| .next-btn-2{ | |||||
| width: 220rpx; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: center; | |||||
| color: white; | |||||
| padding: 16rpx 90rpx; | |||||
| background-color: $uni-color-primary; | |||||
| border-radius: 30rpx; | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 0
- 38
pages/index/reschedule.vue
View File
| @ -1,38 +0,0 @@ | |||||
| <template> | |||||
| <view> | |||||
| <greetCmponents :textList="textList" :path="reschedule" :btn="btn" /> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| import greetCmponents from "../../components/home/greetComponents.vue" | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| textList: [ | |||||
| '非常抱歉,由于特殊原因,', | |||||
| '我们暂时无法在您最初选定的时间段', | |||||
| '进行上门品鉴服务。', | |||||
| '为了确保您享受到最完美的威士忌体验,', | |||||
| '恳请您重新选择一个方便的时间,', | |||||
| '我们将优先为您安排,', | |||||
| '感谢您的理解与支持。' | |||||
| ], | |||||
| reschedule: '/pages/index/appointment', | |||||
| btn: [ | |||||
| '查看详情' | |||||
| ] | |||||
| } | |||||
| }, | |||||
| components: { | |||||
| greetCmponents | |||||
| }, | |||||
| methods: { | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style> | |||||
| </style> | |||||
+ 1
- 1
pages/index/review.vue
View File
+ 0
- 37
pages/index/viewDetail.vue
View File
| @ -1,37 +0,0 @@ | |||||
| <template> | |||||
| <view> | |||||
| <greetCmponents :textList="textList" :path="greetP5" :btn="btn" /> | |||||
| </view> | |||||
| </template> | |||||
| <script> | |||||
| import greetCmponents from "../../components/home/greetComponents.vue" | |||||
| export default { | |||||
| data() { | |||||
| return { | |||||
| textList: [ | |||||
| '感谢您的预约!', | |||||
| '我们已成功安排了您的上门威士忌品鉴服务。', | |||||
| '我们将为您提供一次奢华的', | |||||
| '我们的专员将在您选择的时间到达,', | |||||
| '为您带来精致的品鉴体验。', | |||||
| '期待与您共享这段美妙的威士忌之旅!' | |||||
| ], | |||||
| greetP5: '/pages/index/appointment', | |||||
| btn: [ | |||||
| '查看详情' | |||||
| ] | |||||
| } | |||||
| }, | |||||
| components: { | |||||
| greetCmponents | |||||
| }, | |||||
| methods: { | |||||
| } | |||||
| } | |||||
| </script> | |||||
| <style> | |||||
| </style> | |||||