40 changed files with 1245 additions and 229 deletions
Split View
Diff Options
-
+4 -3App.vue
-
+105 -1common.scss
-
+1 -1components/base/tabbar.vue
-
+9 -75components/cart/CardList.vue
-
+2 -1components/zhaomu/zhaomu-item.vue
-
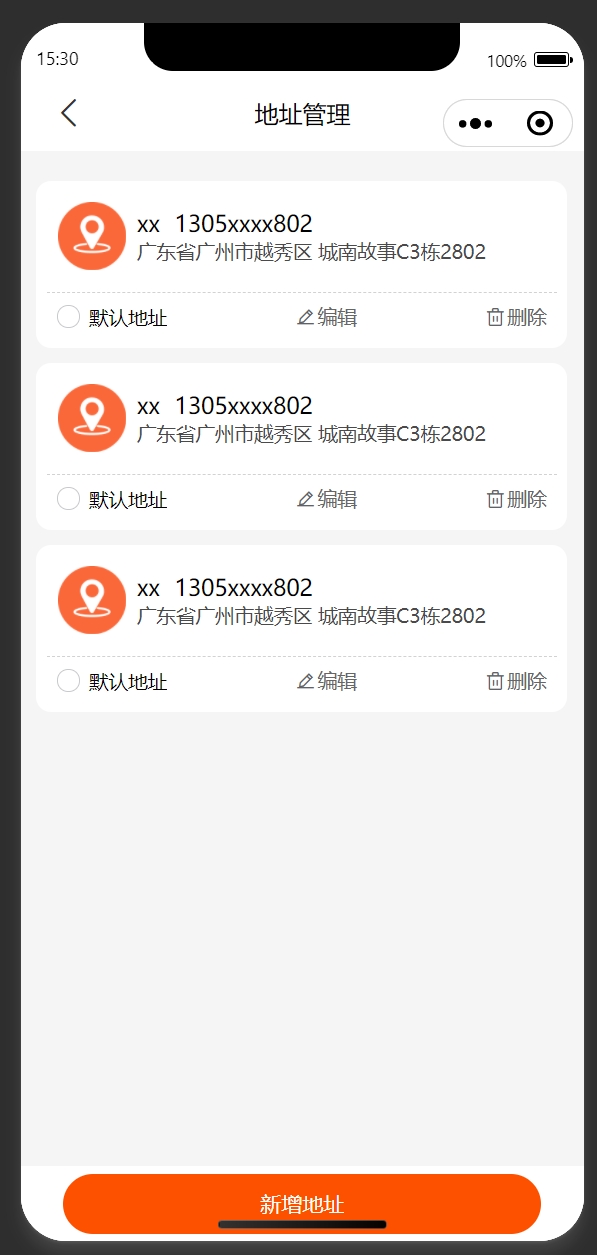
BINdoc/address.png
-
BINdoc/c.png
-
BINdoc/cart.png
-
BINdoc/category.png
-
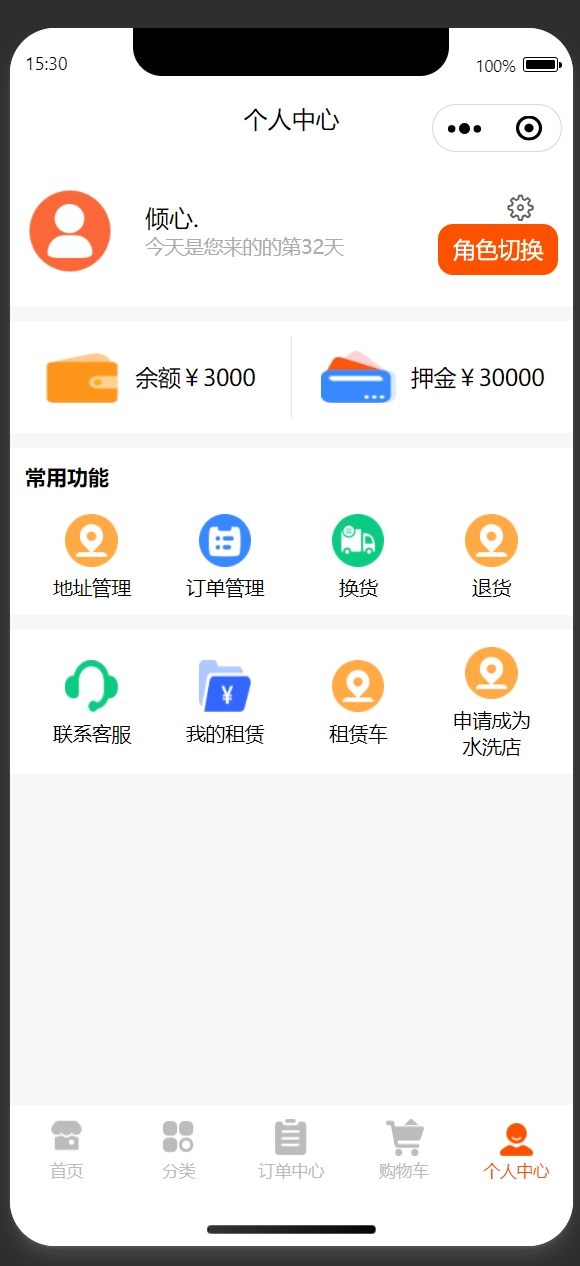
BINdoc/center.png
-
BINdoc/editAddress.png
-
BINdoc/home-s.png
-
BINdoc/home.png
-
BINdoc/order.png
-
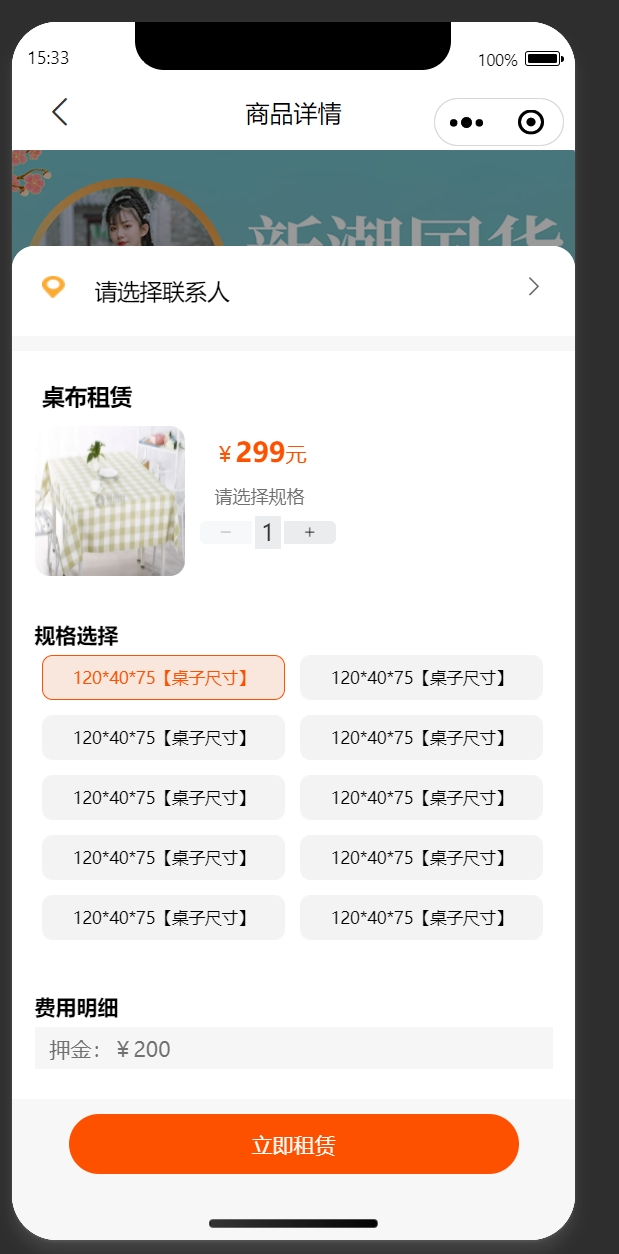
BINdoc/productDetail.png
-
BINdoc/productUnit.png
-
BINdoc/purse.png
-
+37 -0pages.json
-
+77 -0pages/components/Navbar.vue
-
+54 -43pages/index/cart.vue
-
+5 -4pages/index/center.vue
-
+9 -1pages/index/member.vue
-
+33 -0pages/mixins/globalMixin.js
-
+244 -0pages_my/activeList.vue
-
+109 -0pages_my/collection.vue
-
+236 -0pages_my/travelList.vue
-
+1 -1pages_order/huodong-detail.vue
-
+117 -0pages_order/invoiceIssuance.vue
-
+83 -0pages_order/invoiceRecords.vue
-
+1 -1pages_order/lvyou-detail.vue
-
+19 -94pages_order/orderDetails.vue
-
+96 -4pages_order/orderEvaluation.vue
-
BINstatic/image/cart/bgIcon.png
-
BINstatic/image/cart/evaluateIcon.png
-
BINstatic/image/cart/selectIcon.png
-
BINstatic/image/cart/uncheckedIcon.png
-
BINstatic/image/home/img-1.png
-
BINstatic/image/icon.png
-
BINstatic/image/member/item-img.png
-
+3 -0uni.scss
+ 4
- 3
App.vue
View File
+ 105
- 1
common.scss
File diff suppressed because it is too large
View File
+ 1
- 1
components/base/tabbar.vue
View File
+ 9
- 75
components/cart/CardList.vue
View File
+ 2
- 1
components/zhaomu/zhaomu-item.vue
View File
BIN
doc/address.png
View File
BIN
doc/c.png
View File
BIN
doc/cart.png
View File
BIN
doc/category.png
View File
BIN
doc/center.png
View File
BIN
doc/editAddress.png
View File
BIN
doc/home-s.png
View File
BIN
doc/home.png
View File
BIN
doc/order.png
View File
BIN
doc/productDetail.png
View File
BIN
doc/productUnit.png
View File
BIN
doc/purse.png
View File
+ 37
- 0
pages.json
View File
+ 77
- 0
pages/components/Navbar.vue
View File
| @ -0,0 +1,77 @@ | |||
| <template> | |||
| <uv-navbar :leftIconColor="leftIconColor" :autoBack="autoBack" :title="title" :bgColor="bgColor" :leftIconSize="leftIconSize" :height="height" :titleStyle="titleStyle" @leftClick="leftClick"></uv-navbar> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| data() { | |||
| return { | |||
| }; | |||
| }, | |||
| props: { | |||
| autoBack: { | |||
| type: Boolean, | |||
| default: false, | |||
| required: false | |||
| }, | |||
| title: { | |||
| type: String, | |||
| default: '', | |||
| required: false | |||
| }, | |||
| bgColor: { | |||
| type: String, | |||
| default: 'transparent', | |||
| required: false | |||
| }, | |||
| leftIconSize: { | |||
| type: String, | |||
| default: '20rpx', | |||
| required: false | |||
| }, | |||
| leftIconColor: { | |||
| type: String, | |||
| default: '', | |||
| required: false | |||
| }, | |||
| height: { | |||
| type: String, | |||
| default: '100rpx', | |||
| required: false | |||
| }, | |||
| titleStyle: { | |||
| type: Object, | |||
| default: {}, | |||
| required: false | |||
| }, | |||
| autoBack: { | |||
| type: Boolean, | |||
| default: false, | |||
| required: false | |||
| }, | |||
| }, | |||
| components: { | |||
| }, | |||
| computed: { | |||
| }, | |||
| watch: { | |||
| }, | |||
| created() { | |||
| }, | |||
| mounted() { | |||
| }, | |||
| methods: { | |||
| leftClick() {} | |||
| } | |||
| }; | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| </style> | |||
+ 54
- 43
pages/index/cart.vue
View File
+ 5
- 4
pages/index/center.vue
View File
+ 9
- 1
pages/index/member.vue
View File
+ 33
- 0
pages/mixins/globalMixin.js
View File
| @ -0,0 +1,33 @@ | |||
| export const globalMixin = { | |||
| data() { | |||
| return { | |||
| bgColor:'transparent', | |||
| fontColor:'#fff', | |||
| leftIconColor: '#fff' | |||
| }; | |||
| }, | |||
| computed: { | |||
| customStyle() { | |||
| return { | |||
| height: '88rpx', | |||
| color: '#FF4546', | |||
| } | |||
| } | |||
| }, | |||
| created() { | |||
| }, | |||
| onPageScroll(e) { | |||
| if(e.scrollTop > 50) { | |||
| this.bgColor ='#49070c' | |||
| this.fontColor ="#fff", | |||
| this.leftIconColor ="#fff" | |||
| }else{ | |||
| this.bgColor ='transparent' | |||
| this.fontColor ="#fff", | |||
| this.leftIconColor ="#fff" | |||
| } | |||
| }, | |||
| methods: { | |||
| } | |||
| }; | |||
+ 244
- 0
pages_my/activeList.vue
View File
| @ -0,0 +1,244 @@ | |||
| <template> | |||
| <view class="travelList"> | |||
| <view class="head-box"></view> | |||
| <uv-navbar autoBack title="活动列表" leftIconColor="#fff" :bgColor="bgColor" height="100rpx" :titleStyle="{color:'#fff'}"></uv-navbar> | |||
| <view class="content"> | |||
| <view class="drop"> | |||
| <uv-drop-down ref="dropDown" text-color="#fff" text-size="30rpx" sign="dropDown_1" text-active-color="#fff" | |||
| :extra-icon="{name:'arrow-down-fill',color:'#666',size:'26rpx'}" | |||
| :extra-active-icon="{name:'arrow-up-fill',color:'#fff',size:'26rpx'}" :defaultValue="defaultValue" | |||
| :custom-style="{padding: '0 30rpx'}" @click="selectMenu"> | |||
| <uv-drop-down-item name="order" type="2" :label="dropItem('order').label" :value="dropItem('order').value"> | |||
| </uv-drop-down-item> | |||
| <uv-drop-down-item name="place" type="2" :label="dropItem('type').label" :value="dropItem('type').value"> | |||
| </uv-drop-down-item> | |||
| <uv-drop-down-item name="type" type="2" :label="dropItem('type').label" :value="dropItem('type').value"> | |||
| </uv-drop-down-item> | |||
| </uv-drop-down> | |||
| <uv-drop-down-popup sign="dropDown_1" :click-overlay-on-close="true" :currentDropItem="currentDropItem" | |||
| @clickItem="clickItem" @popupChange="change"></uv-drop-down-popup> | |||
| </view> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" | |||
| alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="data"> | |||
| <text>¥233.00</text> | |||
| <text>11/40</text> | |||
| <text class="btn">已开票</text> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| // import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| export default { | |||
| onPageScroll() { | |||
| // 滚动后及时更新位置 | |||
| this.$refs.dropDown.init(); | |||
| }, | |||
| // mixins: [globalMixin], | |||
| // components:{ | |||
| // Navbar | |||
| // }, | |||
| computed: { | |||
| dropItem(name) { | |||
| return (name) => { | |||
| const result = {}; | |||
| const find = this.result.find(item => item.name === name); | |||
| if (find) { | |||
| result.label = find.label; | |||
| result.value = find.value; | |||
| } else { | |||
| result.label = this[name].label; | |||
| result.value = this[name].value; | |||
| } | |||
| return result; | |||
| } | |||
| }, | |||
| // 获取当前下拉筛选项 | |||
| currentDropItem() { | |||
| return this[this.activeName]; | |||
| } | |||
| }, | |||
| data() { | |||
| return { | |||
| bgColor:'transparent', | |||
| // 表示value等于这些值,就属于默认值 | |||
| defaultValue: [0, 'all', '0'], | |||
| // 筛选结果 | |||
| result: [{ | |||
| name: 'order', | |||
| label: '全部', | |||
| value: 'new' | |||
| }], | |||
| // { name: 'order', label: '最新发布', value: 'new' } | |||
| activeName: 'order', | |||
| order: { | |||
| label: '全部', | |||
| value: 'all', | |||
| activeIndex: 0, | |||
| color: '#333', | |||
| activeColor: '#FF4546', | |||
| child: [{ | |||
| label: '综合排序', | |||
| value: 'all' | |||
| }, { | |||
| label: '最新发布', | |||
| value: 'new' | |||
| }, { | |||
| label: '低价优先', | |||
| value: 'money' | |||
| }] | |||
| }, | |||
| type: { | |||
| label: '时间', | |||
| value: 'all', | |||
| activeIndex: 0, | |||
| color: '#333', | |||
| activeColor: '#FF4546', | |||
| child: [{ | |||
| label: '全部', | |||
| value: 'all' | |||
| }, { | |||
| label: 'PDF', | |||
| value: 'pdf' | |||
| }, { | |||
| label: 'WROD', | |||
| value: 'word' | |||
| }, { | |||
| label: 'PPT', | |||
| value: 'ppt' | |||
| }] | |||
| } | |||
| } | |||
| }, | |||
| methods: { | |||
| change(e) { | |||
| console.log('弹窗打开状态:', e); | |||
| }, | |||
| /** | |||
| * 点击每个筛选项回调 | |||
| * @param {Object} e { name, active, type } = e | |||
| */ | |||
| selectMenu(e) { | |||
| const { | |||
| name, | |||
| active, | |||
| type | |||
| } = e; | |||
| this.activeName = name; | |||
| // type 等于1 的需要特殊处理:type不等于1可以忽略 | |||
| if (type == 1) { | |||
| this.clickItem({ | |||
| name: 'vip_type', | |||
| label: 'VIP文档', | |||
| value: e.active ? 1 : 0 | |||
| }); | |||
| } else { | |||
| const find = this.result.find(item => item.name == this.activeName); | |||
| if (find) { | |||
| const findIndex = this[this.activeName].child.findIndex(item => item.label == find.label && item.value == | |||
| find.value); | |||
| this[this.activeName].activeIndex = findIndex; | |||
| } else { | |||
| this[this.activeName].activeIndex = 0; | |||
| } | |||
| } | |||
| }, | |||
| /** | |||
| * 点击菜单回调处理 | |||
| * @param {Object} item 选中项 { label,value } = e | |||
| */ | |||
| clickItem(e) { | |||
| // 下面有重新赋值,所以用let | |||
| let { | |||
| label, | |||
| value | |||
| } = e; | |||
| const findIndex = this.result.findIndex(item => item.name == this.activeName); | |||
| if (this.defaultValue.indexOf(value) > -1 && this[this.activeName].label) { | |||
| label = this[this.activeName].label; | |||
| } | |||
| // 已经存在筛选项 | |||
| if (findIndex > -1) { | |||
| this.$set(this.result, findIndex, { | |||
| name: this.activeName, | |||
| label, | |||
| value | |||
| }) | |||
| } else { | |||
| this.result.push({ | |||
| name: this.activeName, | |||
| label, | |||
| value | |||
| }); | |||
| } | |||
| this.result = this.result.filter(item => this.defaultValue.indexOf(item.value) == -1); | |||
| uni.showModal({ | |||
| content: `筛选的值:${JSON.stringify(this.result)}` | |||
| }) | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .head-box { | |||
| background: url('@/static/image/nav-bg.png') no-repeat; | |||
| background-size: 100% 100%; | |||
| width: 100%; | |||
| height: 534rpx; | |||
| position: absolute; | |||
| } | |||
| .content { | |||
| padding-top: calc(var(--status-bar-height) + 110rpx); | |||
| } | |||
| /deep/.uv-sticky__content { | |||
| .uv-drop-down { | |||
| justify-content: normal; | |||
| border: 0; | |||
| background: transparent; | |||
| } | |||
| } | |||
| .travelList { | |||
| margin-bottom: 500rpx; | |||
| .content { | |||
| .info { | |||
| position: relative; | |||
| margin: 10rpx 32rpx 36rpx; | |||
| ; | |||
| padding: 35rpx 0 35rpx 24rpx; | |||
| border-radius: 26rpx; | |||
| .right { | |||
| .data { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| .btn { | |||
| background: #381615; | |||
| color: $uni-color-primary; | |||
| padding: 10rpx 40rpx; | |||
| border-radius: 30rpx 0px 0px 30rpx; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||
+ 109
- 0
pages_my/collection.vue
View File
| @ -0,0 +1,109 @@ | |||
| <template> | |||
| <view class="invoiceIssuance"> | |||
| <view class="head-box"></view> | |||
| <Navbar title="订单详情" :autoBack="true" :bgColor="bgColor" leftIconSize="18px" height="100rpx" :leftIconColor="leftIconColor" :titleStyle="{color:fontColor}" /> | |||
| <view class="content contentPosition_"> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="data"> | |||
| <view>12/30</view> | |||
| <button class="mini-btn" size="mini">立即报名</button> | |||
| </view> | |||
| </view> | |||
| <i class="icon"></i> | |||
| </view> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="data"> | |||
| <view>12/30</view> | |||
| <button class="mini-btn" size="mini">立即报名</button> | |||
| </view> | |||
| </view> | |||
| <i class="icon"></i> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| export default{ | |||
| mixins: [globalMixin], | |||
| components:{ | |||
| Navbar | |||
| }, | |||
| computed: { | |||
| customStyle1() { | |||
| return { | |||
| height: '30rpx', | |||
| color: '#FF4546', | |||
| } | |||
| } | |||
| }, | |||
| data() { | |||
| return { | |||
| } | |||
| }, | |||
| methods: { | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .invoiceIssuance { | |||
| margin-bottom: 500rpx; | |||
| .content { | |||
| .info { | |||
| position: relative; | |||
| margin: 10rpx 32rpx 36rpx;; | |||
| border-radius: 26rpx; | |||
| .icon { | |||
| position: absolute; | |||
| right: 0; | |||
| top: 0; | |||
| display: block; | |||
| width: 66rpx; | |||
| height: 56rpx; | |||
| background: red; | |||
| background: url('@/static/image/icon.png') no-repeat; | |||
| background-size: 100% 100%; | |||
| } | |||
| .right { | |||
| .data { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| .mini-btn { | |||
| margin: 0; | |||
| background: linear-gradient(to right, #FE5E5E, #E41522); | |||
| height: 45rpx; | |||
| line-height: 45rpx; | |||
| width: 181rpx; | |||
| color:#fff; | |||
| border-radius: 60rpx; | |||
| padding-bottom: 5rpx; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||
+ 236
- 0
pages_my/travelList.vue
View File
| @ -0,0 +1,236 @@ | |||
| <template> | |||
| <view class="travelList"> | |||
| <view class="head-box"></view> | |||
| <Navbar title="旅行列表" :autoBack="true" :bgColor="bgColor" leftIconSize="18px" height="100rpx" :leftIconColor="leftIconColor" :titleStyle="{color:fontColor}" /> | |||
| <view class="content contentPosition_"> | |||
| <view class="drop"> | |||
| <uv-drop-down | |||
| ref="dropDown" | |||
| text-color="#fff" | |||
| text-size="30rpx" | |||
| sign="dropDown_1" | |||
| text-active-color="#fff" | |||
| :extra-icon="{name:'arrow-down-fill',color:'#666',size:'26rpx'}" | |||
| :extra-active-icon="{name:'arrow-up-fill',color:'#fff',size:'26rpx'}" | |||
| :defaultValue="defaultValue" | |||
| :custom-style="{padding: '0 30rpx'}" | |||
| @click="selectMenu" | |||
| > | |||
| <uv-drop-down-item | |||
| name="order" | |||
| type="2" | |||
| :label="dropItem('order').label" | |||
| :value="dropItem('order').value"> | |||
| </uv-drop-down-item> | |||
| <uv-drop-down-item | |||
| name="type" | |||
| type="2" | |||
| :label="dropItem('type').label" | |||
| :value="dropItem('type').value"> | |||
| </uv-drop-down-item> | |||
| </uv-drop-down> | |||
| <uv-drop-down-popup | |||
| sign="dropDown_1" | |||
| :click-overlay-on-close="true" | |||
| :currentDropItem="currentDropItem" | |||
| @clickItem="clickItem" | |||
| @popupChange="change" | |||
| ></uv-drop-down-popup> | |||
| </view> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="data"> | |||
| <text>¥233.00</text> | |||
| <text>11/40</text> | |||
| <text class="btn">已开票</text> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| export default{ | |||
| onPageScroll() { | |||
| // 滚动后及时更新位置 | |||
| this.$refs.dropDown.init(); | |||
| }, | |||
| mixins: [globalMixin], | |||
| components:{ | |||
| Navbar | |||
| }, | |||
| computed: { | |||
| dropItem(name) { | |||
| return (name) => { | |||
| const result = {}; | |||
| const find = this.result.find(item => item.name === name); | |||
| if (find) { | |||
| result.label = find.label; | |||
| result.value = find.value; | |||
| } else { | |||
| result.label = this[name].label; | |||
| result.value = this[name].value; | |||
| } | |||
| return result; | |||
| } | |||
| }, | |||
| // 获取当前下拉筛选项 | |||
| currentDropItem() { | |||
| return this[this.activeName]; | |||
| } | |||
| }, | |||
| data() { | |||
| return { | |||
| // 表示value等于这些值,就属于默认值 | |||
| defaultValue: [0, 'all', '0'], | |||
| // 筛选结果 | |||
| result: [{ name: 'order', label: '全部', value: 'new' }], | |||
| // { name: 'order', label: '最新发布', value: 'new' } | |||
| activeName: 'order', | |||
| order: { | |||
| label: '全部', | |||
| value: 'all', | |||
| activeIndex: 0, | |||
| color: '#333', | |||
| activeColor: '#FF4546', | |||
| child: [{ | |||
| label: '综合排序', | |||
| value: 'all' | |||
| }, { | |||
| label: '最新发布', | |||
| value: 'new' | |||
| }, { | |||
| label: '低价优先', | |||
| value: 'money' | |||
| }] | |||
| }, | |||
| type: { | |||
| label: '时间', | |||
| value: 'all', | |||
| activeIndex: 0, | |||
| color: '#333', | |||
| activeColor: '#FF4546', | |||
| child: [{ | |||
| label: '全部', | |||
| value: 'all' | |||
| }, { | |||
| label: 'PDF', | |||
| value: 'pdf' | |||
| }, { | |||
| label: 'WROD', | |||
| value: 'word' | |||
| }, { | |||
| label: 'PPT', | |||
| value: 'ppt' | |||
| }] | |||
| } | |||
| } | |||
| }, | |||
| methods: { | |||
| change(e) { | |||
| console.log('弹窗打开状态:',e); | |||
| }, | |||
| /** | |||
| * 点击每个筛选项回调 | |||
| * @param {Object} e { name, active, type } = e | |||
| */ | |||
| selectMenu(e) { | |||
| const { name, active, type } = e; | |||
| this.activeName = name; | |||
| // type 等于1 的需要特殊处理:type不等于1可以忽略 | |||
| if (type == 1) { | |||
| this.clickItem({ | |||
| name: 'vip_type', | |||
| label: 'VIP文档', | |||
| value: e.active ? 1 : 0 | |||
| }); | |||
| } else { | |||
| const find = this.result.find(item => item.name == this.activeName); | |||
| if (find) { | |||
| const findIndex = this[this.activeName].child.findIndex(item => item.label == find.label && item.value == find.value); | |||
| this[this.activeName].activeIndex = findIndex; | |||
| } else { | |||
| this[this.activeName].activeIndex = 0; | |||
| } | |||
| } | |||
| }, | |||
| /** | |||
| * 点击菜单回调处理 | |||
| * @param {Object} item 选中项 { label,value } = e | |||
| */ | |||
| clickItem(e) { | |||
| // 下面有重新赋值,所以用let | |||
| let { label, value } = e; | |||
| const findIndex = this.result.findIndex(item => item.name == this.activeName); | |||
| if (this.defaultValue.indexOf(value) > -1 && this[this.activeName].label) { | |||
| label = this[this.activeName].label; | |||
| } | |||
| // 已经存在筛选项 | |||
| if (findIndex > -1) { | |||
| this.$set(this.result, findIndex, { | |||
| name: this.activeName, | |||
| label, | |||
| value | |||
| }) | |||
| } else { | |||
| this.result.push({ | |||
| name: this.activeName, | |||
| label, | |||
| value | |||
| }); | |||
| } | |||
| this.result = this.result.filter(item => this.defaultValue.indexOf(item.value) == -1); | |||
| uni.showModal({ | |||
| content: `筛选的值:${JSON.stringify(this.result)}` | |||
| }) | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| /deep/.uv-sticky__content{ | |||
| .uv-drop-down { | |||
| justify-content: normal; | |||
| border: 0; | |||
| background: transparent; | |||
| } | |||
| } | |||
| .travelList { | |||
| margin-bottom: 500rpx; | |||
| .content { | |||
| .info { | |||
| position: relative; | |||
| margin: 10rpx 32rpx 36rpx;; | |||
| padding: 35rpx 0 35rpx 24rpx; | |||
| border-radius: 26rpx; | |||
| .right { | |||
| .data { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| .btn { | |||
| background: #381615; | |||
| color: $uni-color-primary; | |||
| padding: 10rpx 40rpx; | |||
| border-radius: 30rpx 0px 0px 30rpx; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||
+ 1
- 1
pages_order/huodong-detail.vue
View File
+ 117
- 0
pages_order/invoiceIssuance.vue
View File
| @ -0,0 +1,117 @@ | |||
| <template> | |||
| <view class="invoiceIssuance"> | |||
| <view class="head-box"></view> | |||
| <Navbar title="订单详情" :autoBack="true" :bgColor="bgColor" leftIconSize="18px" height="100rpx" :leftIconColor="leftIconColor" :titleStyle="{color:fontColor}" /> | |||
| <view class="content contentPosition_"> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="price"><text>总计</text>¥800.00</view> | |||
| </view> | |||
| </view> | |||
| <view class="choice"> | |||
| <uv-radio-group | |||
| siz="300" | |||
| labelSize="25rpx" | |||
| iconSize="25rpx" | |||
| v-model="radioValue" | |||
| placement="column" | |||
| shape="square" | |||
| labelColor="#fff" | |||
| activeColor="#FF4546" | |||
| iconPlacement="right"> | |||
| <uv-radio name="个人" label="个人"></uv-radio> | |||
| <uv-radio name="企业" label="个人"></uv-radio> | |||
| </uv-radio-group> | |||
| </view> | |||
| <view class="iptInfo"> | |||
| <uv-form-item label="企业名称" labelWidth="180rpx" :customStyle="aa" borderBottom> | |||
| <uv-input placeholder="请输入内容" fontSize="29rpx" color="#fff" v-model="enterpriseName" border="none"></uv-input> | |||
| </uv-form-item> | |||
| <uv-form-item label="企业名称" labelWidth="180rpx" :customStyle="aa" borderBottom> | |||
| <uv-input placeholder="请输入内容" fontSize="29rpx" color="#fff" v-model="enterpriseName" border="none"></uv-input> | |||
| </uv-form-item> | |||
| <uv-form-item label="企业名称" labelWidth="180rpx" :customStyle="aa" borderBottom> | |||
| <uv-input placeholder="请输入内容" fontSize="29rpx" color="#fff" v-model="enterpriseName" border="none"></uv-input> | |||
| </uv-form-item> | |||
| </view> | |||
| <view style="padding: 65rpx 35rpx;"> | |||
| <uv-button @click="toInvoiceRecords" :custom-style="customStyle" type="primary" shape="circle" color="#381615" text="申请"></uv-button> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| export default{ | |||
| mixins: [globalMixin], | |||
| components:{ | |||
| Navbar | |||
| }, | |||
| data() { | |||
| return { | |||
| radioValue: '香蕉', | |||
| enterpriseName: '', | |||
| aa: { | |||
| color: '#f40' | |||
| } | |||
| } | |||
| }, | |||
| methods: { | |||
| toInvoiceRecords() { | |||
| uni.navigateTo({ | |||
| url: '/pages_order/invoiceRecords' | |||
| }) | |||
| } | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .invoiceIssuance { | |||
| margin-bottom: 500rpx; | |||
| .content { | |||
| .info { | |||
| margin: 10rpx 32rpx 0rpx;; | |||
| border-radius: 26rpx; | |||
| } | |||
| .choice { | |||
| /deep/.uv-radio-group { | |||
| margin: 32px 32rpx 40rpx; | |||
| .uv-radio { | |||
| color: #fff; | |||
| padding: 45rpx 35rpx; | |||
| background: $uni-color-card-background; | |||
| border-radius: 26rpx; | |||
| margin-bottom: 16rpx; | |||
| } | |||
| .uv-radio__icon-wrap { | |||
| width: 32rpx!important; | |||
| height: 32rpx!important; | |||
| } | |||
| } | |||
| } | |||
| .iptInfo { | |||
| background: $uni-color-card-background; | |||
| padding: 41rpx 46rpx 60rpx; | |||
| margin: 32px 32rpx 40rpx; | |||
| border-radius: 26rpx; | |||
| /deep/.uv-form-item__body__left__content__label { | |||
| color: #fff!important; | |||
| font-size: 32rpx; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||
+ 83
- 0
pages_order/invoiceRecords.vue
View File
| @ -0,0 +1,83 @@ | |||
| <template> | |||
| <view class='invoiceRecords'> | |||
| <view class="head-box"></view> | |||
| <Navbar title="开票记录" :autoBack="true" :bgColor="bgColor" leftIconSize="18px" height="100rpx" :leftIconColor="leftIconColor" :titleStyle="{color:fontColor}" /> | |||
| <view class="content contentPosition_"> | |||
| <view class="info cardStyle_"> | |||
| <view class="left"> | |||
| <image src="https://img0.baidu.com/it/u=4274003247,920124130&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1031" alt=""> | |||
| </view> | |||
| <view class="right"> | |||
| <view class="detailed"> | |||
| <view class="title">夏日去撒野旅游计划~</view> | |||
| <view class="date">2024.10.28 10:00</view> | |||
| <view class="address">成都市东丽湖露营地32号</view> | |||
| </view> | |||
| <view class="data"> | |||
| <text>标准票</text> | |||
| <text>×3</text> | |||
| <text class="btn">已开票</text> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| export default { | |||
| mixins: [globalMixin], | |||
| components:{ | |||
| Navbar | |||
| }, | |||
| data() { | |||
| return { | |||
| }; | |||
| }, | |||
| components: { | |||
| }, | |||
| computed: { | |||
| }, | |||
| watch: { | |||
| }, | |||
| created() { | |||
| }, | |||
| mounted() { | |||
| }, | |||
| methods: { | |||
| } | |||
| }; | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .invoiceRecords { | |||
| .info { | |||
| margin: 10rpx 32rpx 0rpx; | |||
| padding: 35rpx 0 35rpx 24rpx; | |||
| border-radius: 26rpx; | |||
| .right { | |||
| .data { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| .btn { | |||
| background: #381615; | |||
| color: $uni-color-primary; | |||
| padding: 10rpx 40rpx; | |||
| border-radius: 30rpx 0px 0px 30rpx; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||
+ 1
- 1
pages_order/lvyou-detail.vue
View File
+ 19
- 94
pages_order/orderDetails.vue
File diff suppressed because it is too large
View File
+ 96
- 4
pages_order/orderEvaluation.vue
View File
| @ -1,11 +1,103 @@ | |||
| <template> | |||
| <view> | |||
| 第三代 | |||
| <view class="orderEvaluation"> | |||
| <Navbar title="活动评价" :autoBack="true" :bgColor="bgColor" leftIconSize="18px" height="100rpx" :leftIconColor="leftIconColor" :titleStyle="{color:fontColor}" /> | |||
| <view class="content"> | |||
| <view class="baseInfo cardBackground_"> | |||
| <view class="statusBox"> | |||
| <i></i> | |||
| <view class="status">主理人评价</view> | |||
| </view> | |||
| <view class="info grayBg"> | |||
| <view class="score"> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/uncheckedIcon.png" mode=""></image> | |||
| </view> | |||
| <uv-textarea height="376rpx" :textStyle="{color:fontColor}" border="none" v-model="value" :maxlength="-1" placeholder="请输入内容"></uv-textarea> | |||
| </view> | |||
| </view> | |||
| <view class="baseInfo" style="margin-top: 32rpx;"> | |||
| <view class="statusBox"> | |||
| <i></i> | |||
| <view class="status">活动评价</view> | |||
| </view> | |||
| <view class="info"> | |||
| <view class="score"> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/selectIcon.png" mode=""></image> | |||
| <image src="@/static/image/cart/uncheckedIcon.png" mode=""></image> | |||
| </view> | |||
| <uv-textarea height="376rpx" :textStyle="{color:fontColor}" border="none" v-model="value1" :maxlength="-1" placeholder="请输入内容"></uv-textarea> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| <view style="padding: 65rpx 35rpx;"> | |||
| <uv-button :custom-style="customStyle" type="primary" shape="circle" color="#381615" text="活动签到"></uv-button> | |||
| </view> | |||
| </view> | |||
| </template> | |||
| <script> | |||
| </script> | |||
| import Navbar from '@/pages/components/Navbar.vue' | |||
| import { globalMixin } from '../pages/mixins/globalMixin'; | |||
| <style> | |||
| export default{ | |||
| mixins: [globalMixin], | |||
| components:{ | |||
| Navbar | |||
| }, | |||
| data() { | |||
| return { | |||
| value: '', | |||
| value1: '' | |||
| } | |||
| }, | |||
| methods: { | |||
| } | |||
| } | |||
| </script> | |||
| <style scoped lang="scss"> | |||
| .orderEvaluation { | |||
| margin-top: 40rpx; | |||
| .content { | |||
| padding: 0 35rpx; | |||
| color: #fff; | |||
| padding-top: calc(var(--status-bar-height) + 100rpx); | |||
| .baseInfo{ | |||
| .statusBox { | |||
| display: flex; | |||
| align-items: center; | |||
| padding: 33rpx 47rpx 24rpx; | |||
| i { | |||
| background: url('@/static/image/cart/evaluateIcon.png') no-repeat; | |||
| background-size: 100% 100%; | |||
| display: block; | |||
| width: 33rpx; | |||
| height: 29rpx; | |||
| margin-right: 15rpx; | |||
| } | |||
| } | |||
| .info { | |||
| .score { | |||
| image { | |||
| width: 30rpx; | |||
| height: 30rpx; | |||
| margin-right: 30rpx; | |||
| margin-bottom: 34rpx; | |||
| } | |||
| } | |||
| /deep/.uv-textarea { | |||
| background: #493734; | |||
| } | |||
| .aa { | |||
| color: #fff!important; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| </style> | |||